Product pages are the lifeline of an eCommerce website – this is where your potential customers visit to view your products. And you want to convince them to add products to their cart and complete the purchase.
You might have done a great job driving quality traffic to your website. But if those visitors are not converting into paid customers, it is a clear sign that you must work on your product pages.
Here’s what you need to understand, if someone lands on your product pages, they are just a step away from completing the purchase. But to make this happen, you must ensure that the pages are optimized for conversion.
In this article, I will show you some proven ways to create conversion-friendly product pages to increase sales and revenue for your store.
What does a High-converting Product Page Mean?
Before we get into the strategies and tactics to optimize product pages for a higher conversion rate, let’s first understand what it means.
A product page on an eCommerce website is where the actual selling happens for your entire online store.
So, you want it to be optimized in every possible way such that when someone interested in your products lands on the page, they don’t leave your site without making the purchase.
A high-converting product page is created to provide complete product information and uses visual elements to encourage visitors to hit the CTA button and complete the purchase.
To make this happen, you need to implement several tactics, from consumer psychological tricks to optimizing page elements such that it converts visitors into customers or gets them into the conversion funnel.
13 Tips to Optimize Product Pages for More Sales
In this section, we will look into some of the proven tactics that successful eCommerce brands use to create high-converting product pages.
Ready? Let’s get started.
1. Add compelling product images
Product images are the most important element of a product page. Customers can’t touch, taste, or try your products physically to judge the product’s quality. So your job is to help them form the best impression of your products with beautiful product images.
You should add multiple shots of the products such that customers can view products from every angle. Further, add images showcasing the product in different use cases, which helps them relate products to their needs.
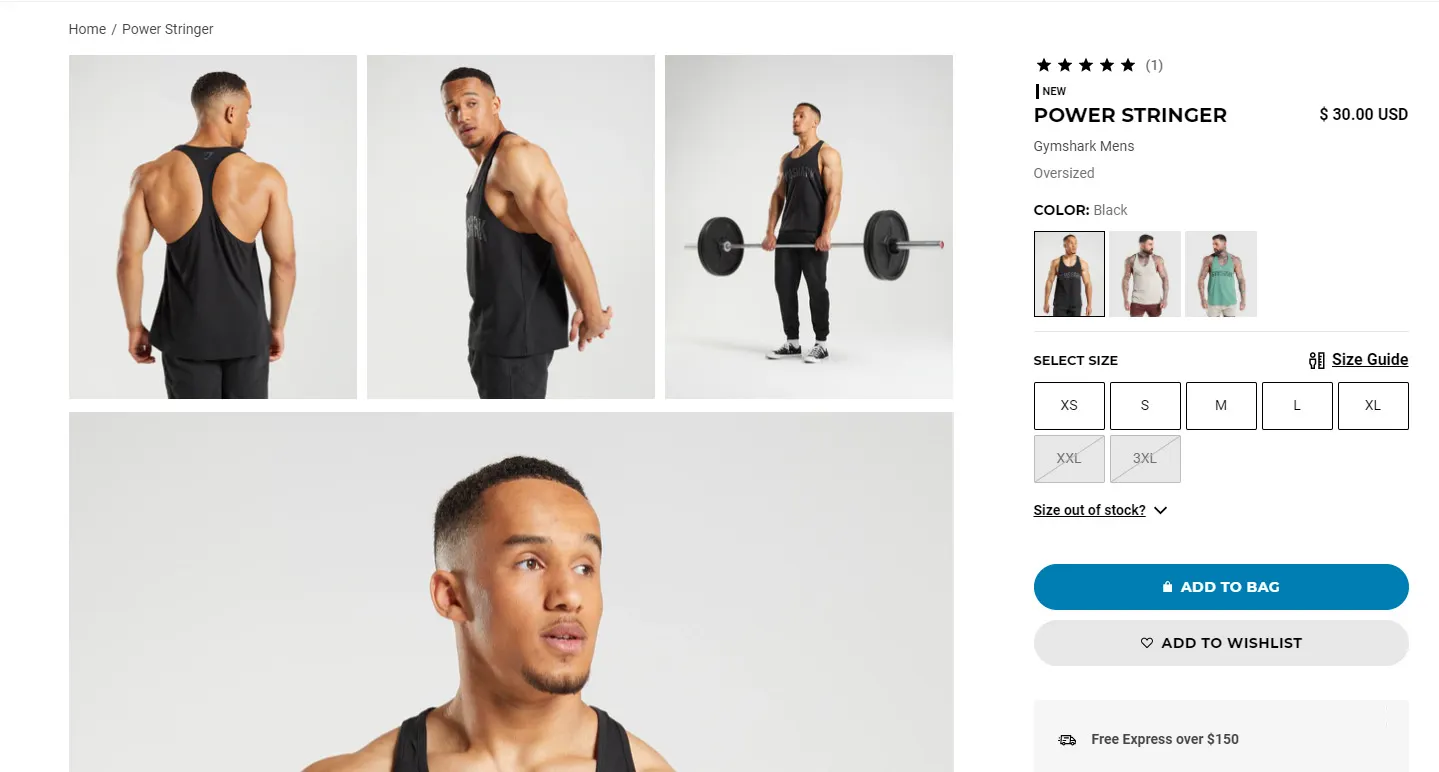
Take the example of Gymshark, a gym clothes brand – They not only have provided multiple shots of the product but also included lifestyle pictures of the product, which helps customers visualize it as their own.

Apart from the great photography, you must add high-quality product images that allow users to zoom in to see every detail of the products. It helps them build trust in the product quality, which leads to a higher conversion rate.
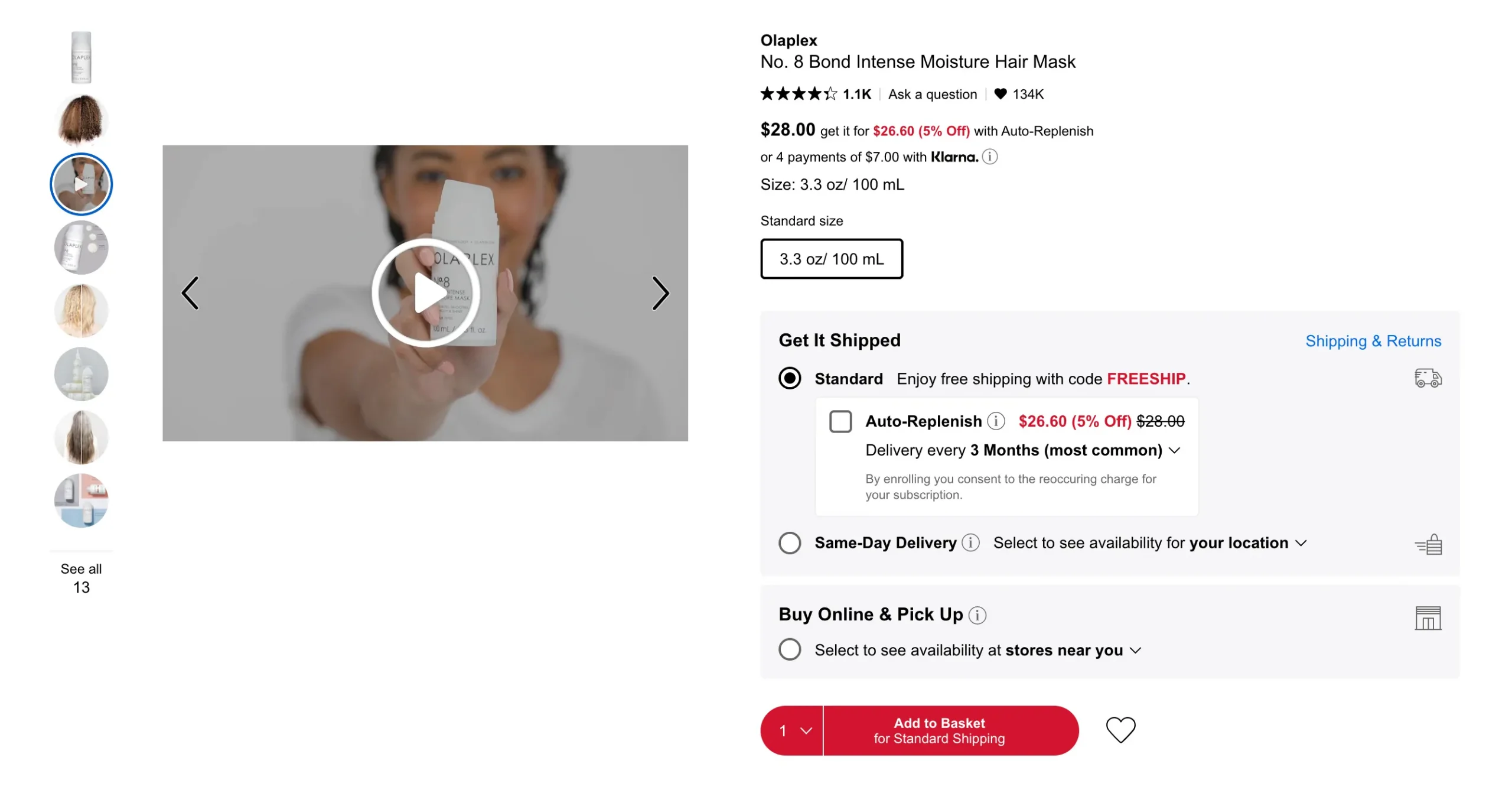
2. Include a short product video
Do you know that 50% of internet users look for videos about a product or service before visiting a store? If that’s true, why don’t we offer a product video while a potential customer is on your website?

You can add product videos to –
- Describe the product features in the easiest way possible
- Showcase Product demonstration
- Educate the visitors about the product
- Answer the most common FAQs for the product
By adding such short product videos, you not only boost your product page conversion rate but also improve the overall customer buying journey as they have almost every information they need to make a decision.
Finally, while creating a product video, make sure to keep it concise and hook viewers from the start to the end. So, avoid lengthy and boring videos.
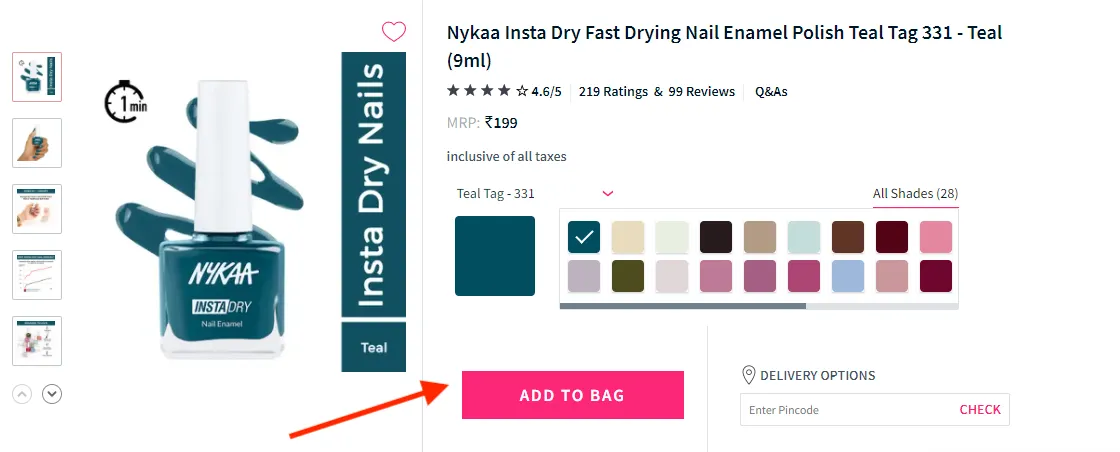
3. Make sure your CTA button is clear
The primary objective of product pages is to get your customers to buy the product or add it to the cart for later. To make this happen, you must ensure that a visible and clickable button is added to the page.
Yes, that should be your CTA button, as shown below –

Similarly, you can try different labels for your CTA button, just don’t try to be too creative. Keep it simple so that the customer knows what will happen after clicking the button.
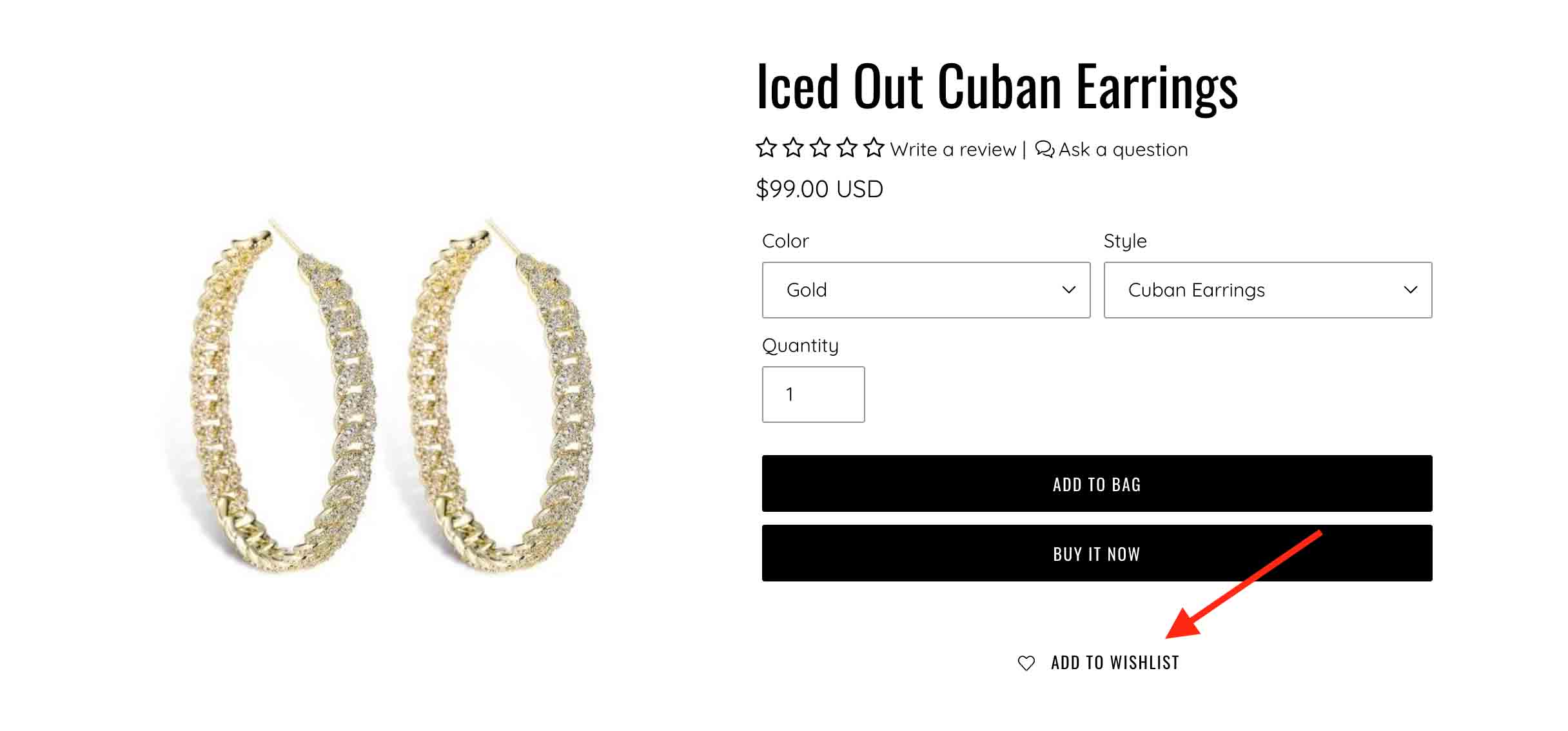
Further, you can also add multiple CTA buttons on the product page, keeping the primary one at the point of focus.

In the above images, you can see three CTA buttons- “Add to Bag,” “Buy It Now,” and “Add to wishlist.” among which the top two buttons grab more attention, which are the primary call-to-action buttons for the page.
4. Add a detailed product description
To convince customers to buy from your store, you must provide complete details about the products. That’s how it happens in both offline and online worlds, right?
The product details depend on the type of product you’re selling. Let’s say you sell electronic products; then the following information should be provided with the description –
- Product warranty/guarantee
- Technical specifications
- Brand Name
- Benefits
And more…
Similarly, the textile type, size, length, and weight would be essential details for clothing stores to include in the description.
Saying “detailed” doesn’t mean the description has to be in long paragraphs and boring. Instead, use your copywriting skills and make it concise, informative, and interesting for your customers using tables and bullet points.
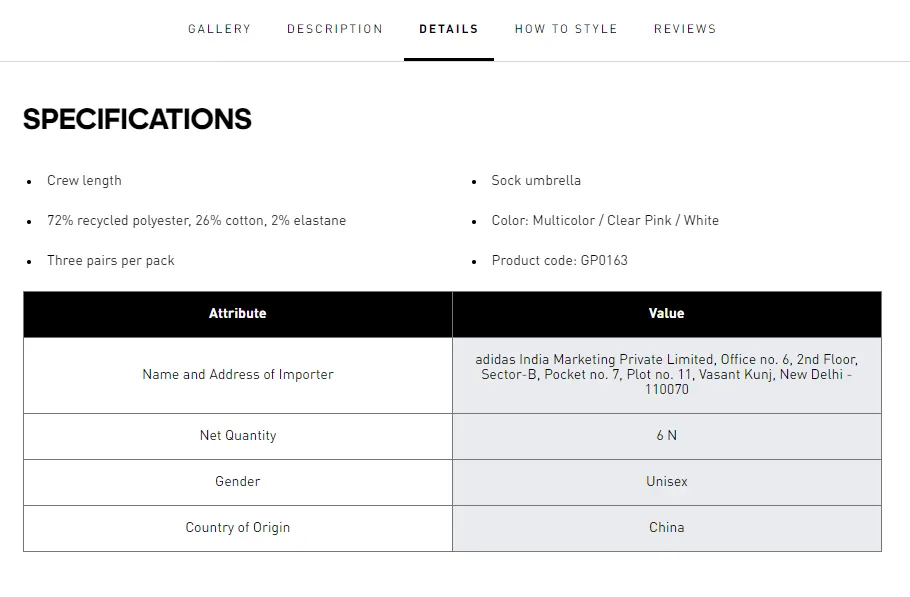
Here’s how Adidas included a separate tab for description, specification, and how-to guide –

Finally, the product description has to resonate with your ideal customer persona. They should be easy to understand and relatable to their use cases.
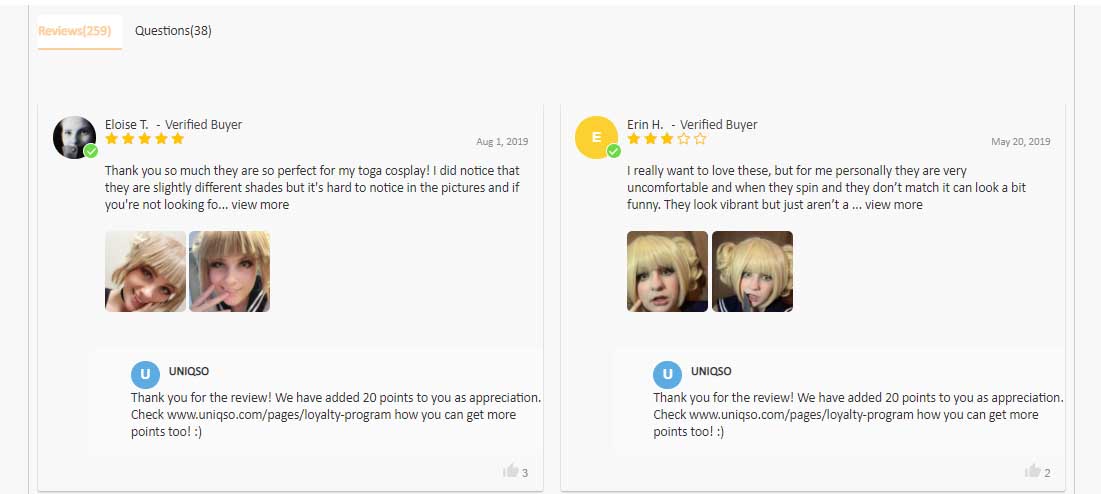
5. Display customer reviews
Customer reviews are the most powerful type of social proof for eCommerce sites. Since customers can’t touch and feel your products, they try to judge the product quality by the reviews from existing or previous customers.
Customer reviews are preferred more than personal recommendations and references. In fact, 72% of customers don’t take action until they have read reviews.
So, if you are not displaying customer reviews on your product pages, you are missing a lot of possible conversions.

Now, you also must ensure that the customers trust the reviews and find them trustworthy. One of the ways you can do it is by displaying a “Verified Buyer” badge on reviews submitted by actual customers.
Other than that, you can consider the following points to make customer reviews seem more credible –
- Avoid censorship; let the negative reviews be visible.
- Allow customers to submit photos and videos with reviews
- Enable customers to short reviews by ratings or add filters
Finally, your goal should be to get as many reviews as possible from your actual customers and display them so that visitors can read and get the information they need to make the purchasing decision.
Further Reading – Best Shopify product review apps
6. Add trust badges & statements
Online space is full of fake products and websites with fraudulent activities. This creates a challenge for eCommerce brands to build consumer trust and credibility.
Adding trust badges across the website gives customers a sense of security and safety, which can result in conversions.
For instance, to build trust with vegan customers, a “100% Vegan” badge can be helpful. Similarly, badges like “100% renewable packaging” can be effective in winning eco-friendly consumers.
Apart from these, people want to know if their data is secured with you. So, trust badges from trusted cyber security and payment solution providers can effectively build trust.
Some of the popular trust badges are as follows –

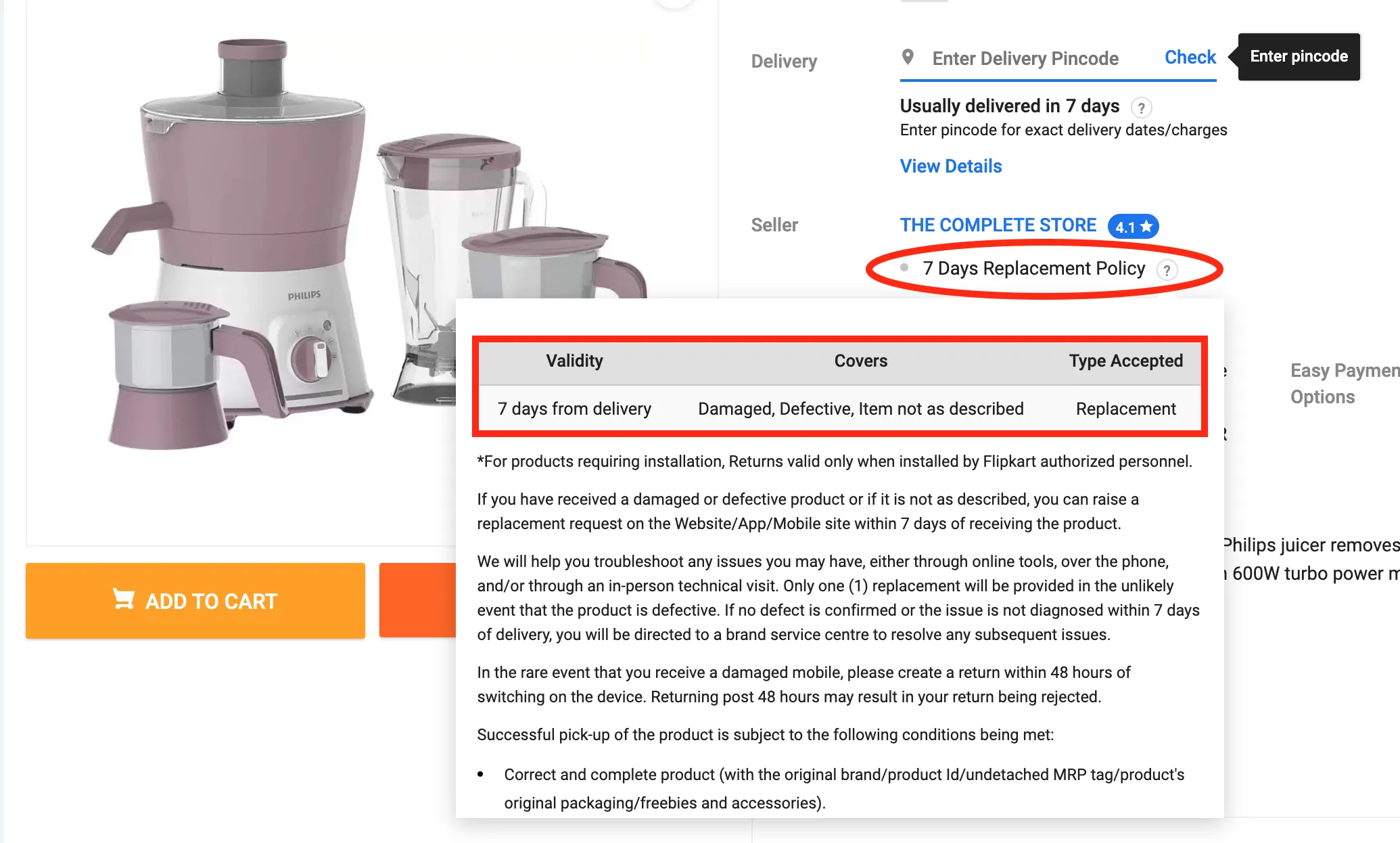
7. Provide a clear return & exchange policy
One benefit of online shopping is free doorstep product returns and exchanges offered by eCommerce sites. However, many online stores don’t offer this, which causes trouble for customers who receive damaged or wrong products.
So, if you have a consumer-friendly return and exchange policy, make sure to add it to your product pages as shown below –

To craft an ideal return and exchange policy, make sure to highlight the following details in the policy –
- Under what situations do you accept returns?
- Time constraint for returning the product.
- Procedure for claiming a refund for the returned product.
- Stating which items can be exchanged by highlighting the situations.
- Providing customer care numbers for immediate assistance.
Remember that your return policy should communicate a sense of security and guarantee to your customers. Without these factors, customers might develop doubts and suspicions, leading to abandonment.
Ideally, it should reduce the customer risk factors and provide them adequate time to return or exchange the products under the stated circumstances.
8. Display shipping details
When customers place an order, they want to know if you will charge shipping costs and when the product will be delivered.
Talking about the shipping costs, it is better to be transparent about the shipping charges on the product pages rather than adding them directly on the checkout page, which adds a surprising element that leads to high cart abandonment.
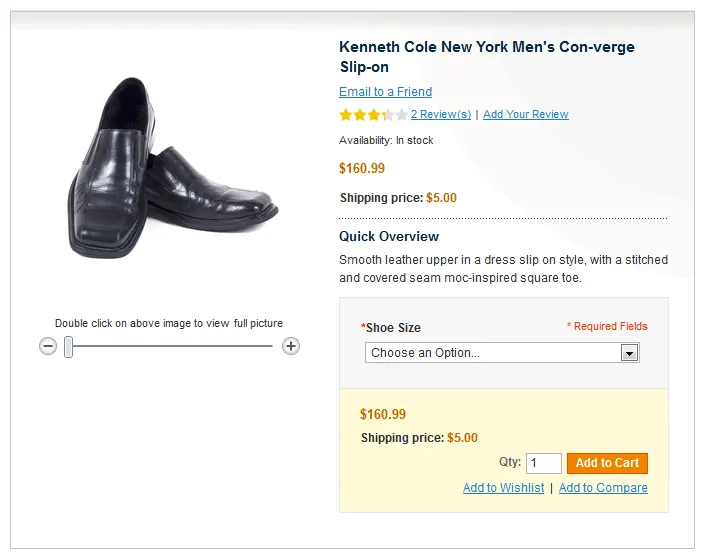
Here’s how you can display shipping charges on product pages –

If you offer free shipping over a certain price range, you should highlight it with statements like “free shipping over $100.”
Next, coming to the estimated delivery date, you should know that the customer wants their products as soon as possible. So, give them a precise delivery date by which they may receive the order.
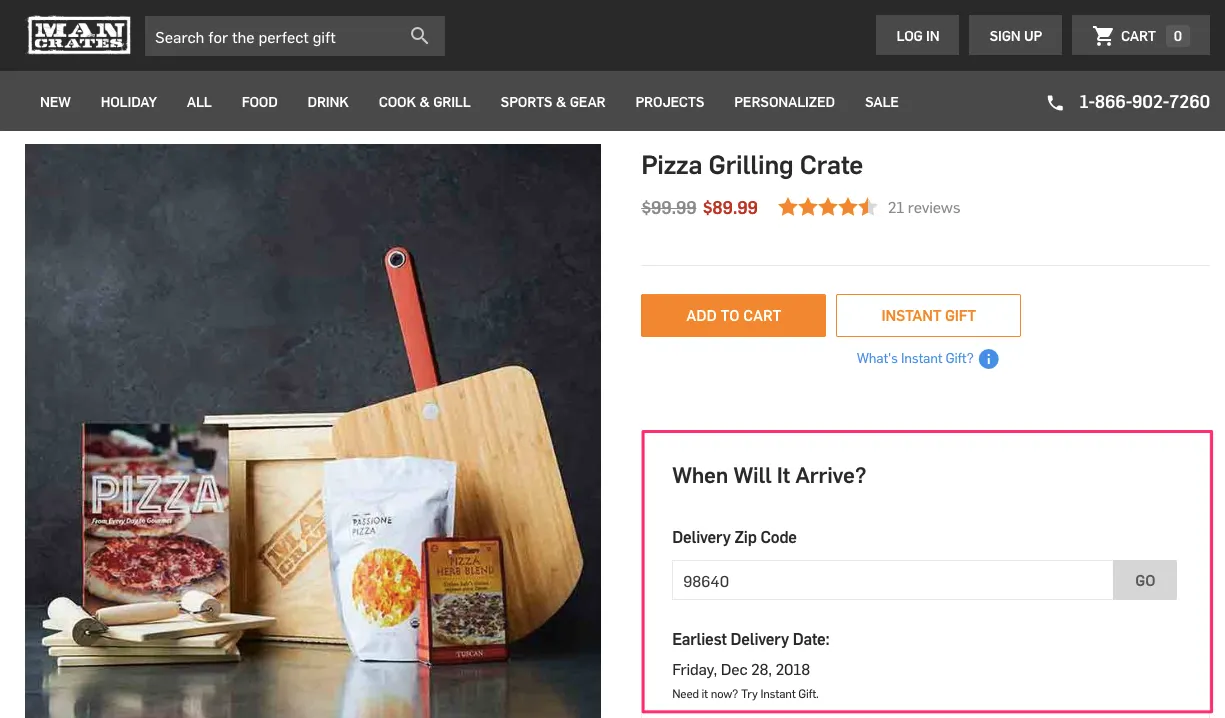
Using popular eCommerce shipping service providers like Easyship, you can allow customers to add their Zipcode/Pincode to get accurate delivery estimates, as shown below –

Finally, while giving the estimated delivery date, ensure that you are not over-promising by offering faster delivery. This may get you a sale but can later turn into disappointment for the customer if you fail to deliver on the given date.
9. Create a Sense of Urgency
One of the effective strategies to boost the conversion rate of product pages is creating a sense of FOMO among the visitors.
Adding a FOMO factor to your product pages can create a sense of urgency, making customers believe they should purchase immediately.

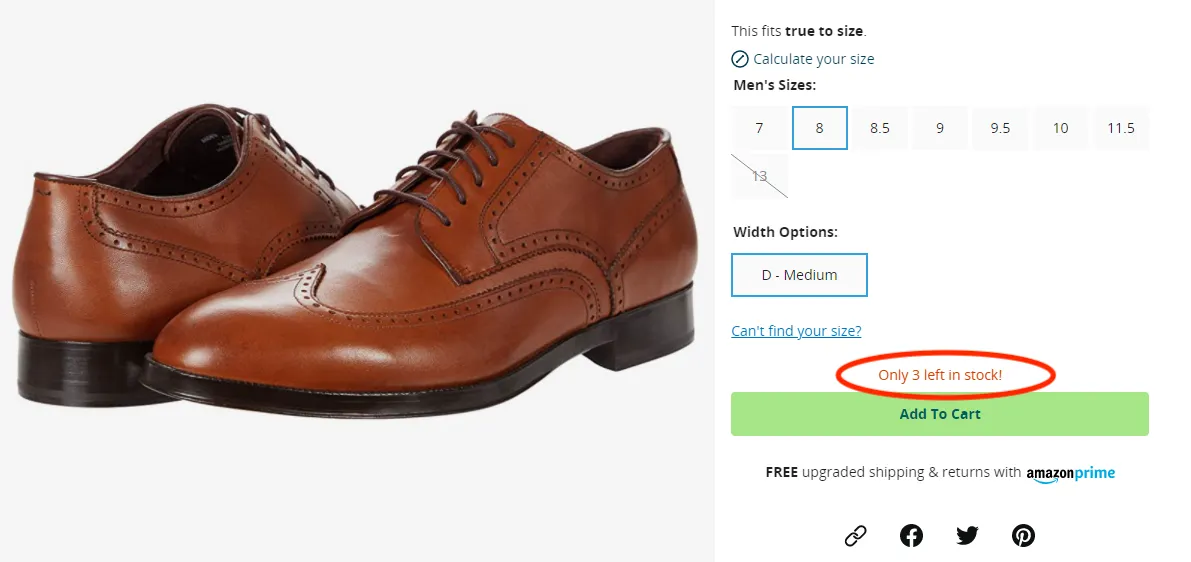
There are several ways to create urgency. Here are our most effective strategies that you can consider –
- Offer limited checkout time for free shipping or other offers
- Add countdown timers to avail of same-day shipping
- Add a limited stock alert. E.g., only 5 left in stock
- Highlight the offer deadline clearly. E.g., order will end in hh:mm:ss
- Use power words like ‘flash deal’ and ‘deal of the day’
Making your customers feel as if they are losing a wonderful product is the smartest way to drive conversions. Do not force them; instead, go periodical by offering the best deals at a limited time.
10. Add social sharing icons
Though product pages are meant to generate sales, social sharing can also be counted as a conversion metric for potential sales.
Today, social media is the best platform for word-of-mouth marketing. So, you shouldn’t miss the opportunity to let your happy customers share your product pages on social media.
This helps you boost brand visibility by reaching the internal network or followers of the person sharing that page. It gives you brand visibility, and if you are lucky, a single share can bring unexpected visits and traffic to your store.

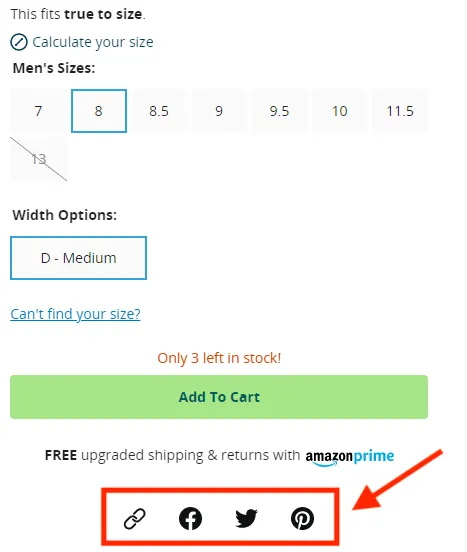
While these factors contribute to high sales, one thing that you must focus on is the icon placement. The best way to find the perfect placement of the sharing icon is by A/B testing different variations of icons and placements on the product pages.
11. Allow back-in-stock alert subscription
Products getting out of stock is a good sign for a growing business. But if an interested customer visits the out-of-stock product page, you might lose a potential sale if the visitors never return.
To combat this, allow customers to subscribe for back-in-stock alerts via email, phone number, or push notifications. This way, when the product is back in stock, you can notify those customers and get them back to your store.
Here’s how you add it to your product page –

Keeping customers updated with the stock status of their favorite products is the best way to provide customers with an excellent buying experience and build brand loyalty.
Moreover, it is also an effective strategy to grow an email list. So, ensure that you have a back-in-stock alert subscription option for out-of-stock products.
Ready to optimize product pages for more sales?
The product pages are where people make purchasing decisions – either leave the site or hit the “buy now” button.
Your objective is to convince them that you have the best product they are looking for, and it is just a click away to get it delivered to their doorstep.
If you can make customers believe that via your product pages, you have optimized it to become a sales machine for your eCommerce business.
All the above product page optimization strategies are tried and tested by successful eCommerce brands. Now, it is your turn to pick one strategy at a time and implement it properly before moving to another.
I hope this article helps you optimize your product pages and generate more sales for the business. Next, you should also read our eCommerce CRO guide to improve the overall website performance.



