Whether you are redesigning your website, creating a new landing page, or optimizing your website to boost conversion rate, you need to make calculated and data-backed decisions.
You can make random changes and run A/B testing to see what is working. But if you want to figure out WHAT & WHY things aren’t working, you need to analyze website heatmaps for your site.
In this article, I will try to explain what is a heatmap and how it can help your website grow.
So, let’s get started.
What are Website Heatmaps?
A website heatmap is a data visualization of how visitors interact and engage with different elements and information displayed on your site. Heatmap tools use the graphical representation to show you where your users have clicked the most and least on your website, where they have tapped, and to how much extent they have scrolled down your webpage.
The results are displayed in a color-coded format. The dark or bright colors indicate the most engaged sections of the website. The lighter or less colored portion indicates the low-engaged sections of the website.
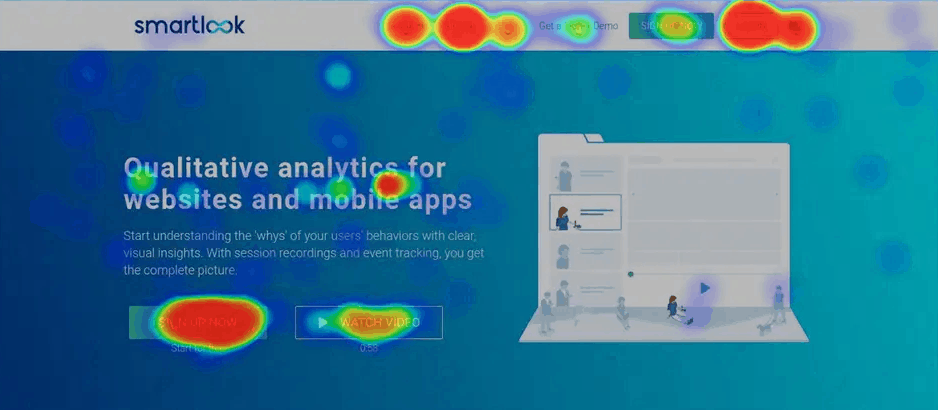
Just take a look at the heatmap result of this webpage.

If I try to explain the above heatmap in simple words, then the dark red (or orange) spots show that users interact more with those elements than the lighter spots.
And using this type of heatmap, you get insights into how your website design and layout impact users’ actions, and if it drives the conversion you desire.
To effectively analyze your visitor’s interactions, you will need to know how the heatmap’s color-coded measure works.
So come, let’s explore that exciting part as well.
As I have mentioned earlier, the brighter or hotter the spot on your website is, the more it is interacted with by your users. And if a particular section of your website is dull or not bright, it is least interacted.
Sometimes, you will see no color at all on certain elements of the web page, indicating that users had no interaction with that element.
Here’s a detailed view of what each color means in a heatmap in terms of the percentage of visitors interacting with your site.
| Color | Percentage Of Visitors |
|---|---|
| Gray | 0-2.5% |
| Blue | 2.5-12.5% |
| Teal | 12.5-30% |
| Green | 30-50% |
| Yellow | 50-70% |
| Orange | 70-90% |
| Red | 90-100% |
Now that you’ve understood what a heatmap is and how the heatmap color scale works let’s get into exploring the different types of heatmaps.
Types of Website Heatmaps
Heatmap is an umbrella term for three different types of heat mapping – Click maps, Move maps, and Scroll maps.
Let’s dive deeper into these types so that you’ll have a better understanding of how to analyze the results.
1. Click Maps
Click maps to tell you where your website visitors have clicked the most and the least. The most clicked area will appear dark in color, and the less clicked area in your website will appear light in color.
Click maps basically let you understand whether your CTA links are being clicked or not.
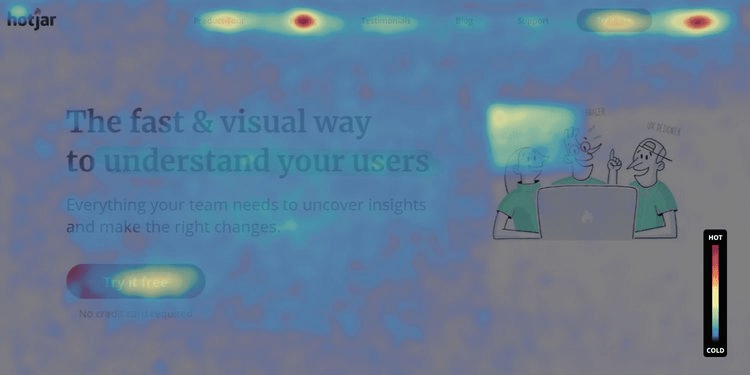
Here’s an example of a click map that displays how users have interacted on the website:

In the image, you can see that the bright red sections of the website indicate the highest clicks made by the visitors.
2. Move Maps
The Move maps typically show you where your visitors moved or hovered their mouse on your website before clicking elsewhere.
The move maps will let you figure out in which sections of your website your visitors hover the most so that you can place your important information in that area.
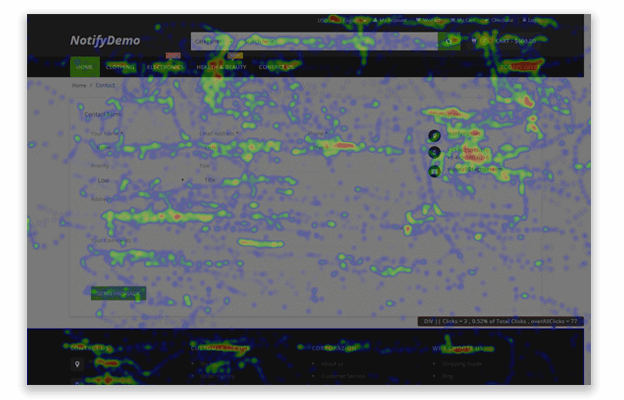
Below is an example of move heatmaps that clearly indicate the sections in which the visitors have moved with their mouse the most.

3. Scroll Maps
Scroll maps clearly show you the scrolling behavior of your visitors. Scroll heatmaps illustrate how far down your visitors have scrolled through your webpage.
With scroll maps, you can clearly analyze how many users have scrolled down your webpage completely, how many users have abandoned your page, and how many of them have scrolled to at least half of your webpage.
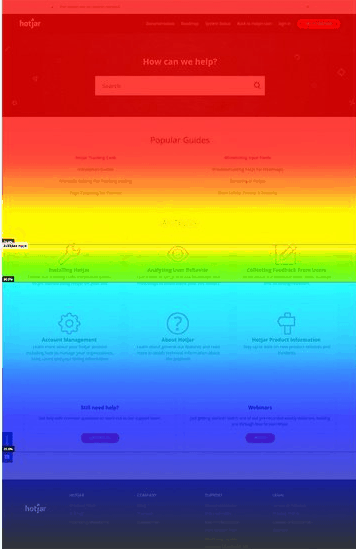
Below is an example of a scroll map that clearly shows how far the users have scrolled the webpage.

In this example, you can see that the upper part of the website has been scrolled more by the user as it is in bright red, and the bottom of the webpage has not been interacted with much by the user since it is in blue.
All being said, these are the three types of heatmaps and in the later section, I will show you how these maps can help you in website conversion rate optimization.
5 practical reasons why businesses should use heatmaps
While using heatmaps to optimize website conversion rate, you have to be clear about what exactly you want to find out from them.
In this section, I will show you different ways to use heatmaps to get the answers to these critical questions –
Ready? Let’s get started.
1. Identify distracting elements
The Click maps help you identify what elements on your website have the highest and lowest interaction. With this observation, you can add or remove elements so that visitors get a good experience, and you get to drive them through your funnel without any distractions.
Heatmaps shall potentially tell you how your content needs to be improvised to grab your user’s attention. According to the statistics, only 21% of marketers can successfully implement content marketing programs and get the expected rate of investment (ROI).
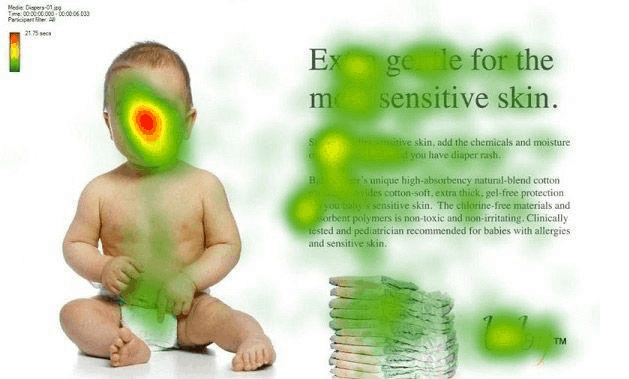
For example, if you blend both images and content on your website as part of your content strategy, people might get distracted and focus more on the image.
I’ll illustrate this with an example:

In the above heatmap analysis, the baby image gets more attention from the users than the placed content.
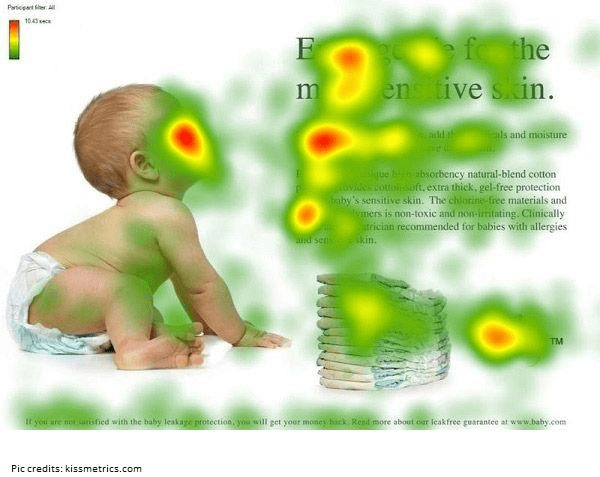
If you optimize the image as shown below you can see a variation in the heatmap.

The baby image has been optimized in such a way that his face is toward the content, so eventually, the user’s focus naturally shifts toward the content.
Similarly, using click maps, you can identify all the elements on your web pages that might affect the conversion rate.
2. Find the right CTA placement
Heatmaps will give you real-time insights as to whether your CTA’s are being clicked or not. If you have more users clicking your CTA, then you have placed it correctly. On the contrary, if users don’t engage much with your CTA, it means you need to find the right placement for it.
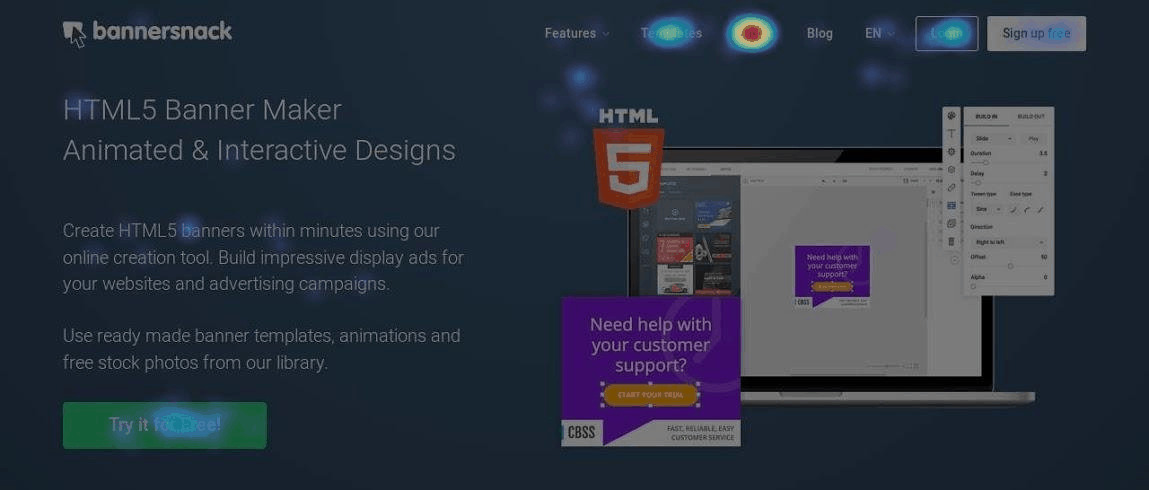
Just take a look at the heatmap of this Bannersnack homepage –

From this heatmap, you can observe that users are interacting with the links in the menu bar rather than clicking on the CTA button. After analyzing several other landing pages, the product team of Bannerstack realized that they needed to make the call-to-action button on the landing page bigger and add more contrast to it.
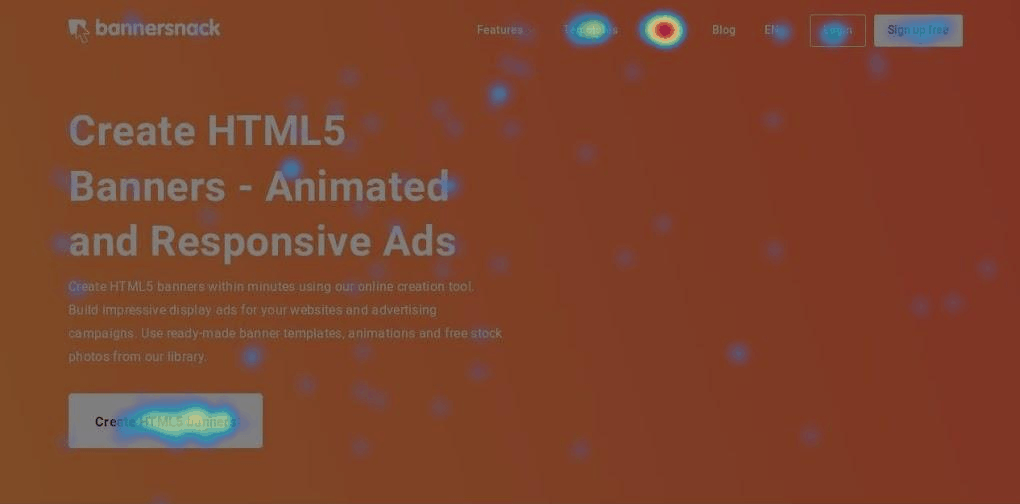
Here’s what the after version of the page looks like –

After applying the changes, you can see the changes in the heat spots over the CTA button. In fact, by applying this change, the team managed to increase sign-ups by 25%.
Similarly, you can create a heatmap for your landing pages with a low conversion rate and run an A/B test on different variations and placements of CTA to find what works out the best.
3. Identify dead elements on pages
Using Clickmaps, you can easily identify the elements on your website pages with which users are not interacting at all.
With such data being ready in your hand, you can modify, re-locate, and remove elements so that users can use your website in a correct and focused way which drives more engagement and thus the conversion.
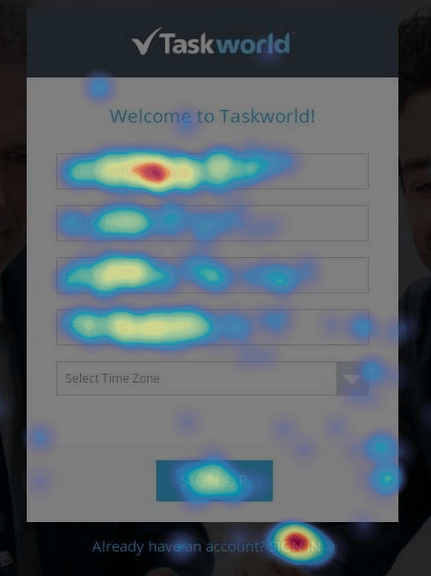
Just take an example of the Taskworld to sign up page. The team observed a huge drop-off on the page so they wanted to identify the reason behind it.
They used the heatmap to collect data on how users engage on the page, and here’s what the heatmap looked like over the sign-up form on the page.

You can see that users were dropping off at the last field of the form. That field can be considered a dead element on the page.
The product team reduced the sign-up form to 3 fields, and with a few other tweaks, they could achieve an increase in conversion by 40%.
Similarly, you can use click maps to see if people are using the elements that are crucial for conversion. If not, you can try different designs and placements to grab their attention toward it.
4. Identify website usability issues across devices
When it comes to website conversion, you have to optimize it for both mobile and desktop devices.
Users interact with websites in different ways on different devices. For example, on a desktop, people can quickly scroll down to the bottom of the page to find the information they want.
Whereas the same user may not like to scroll deep down the long pages to find the required information.
You can find such insights using the scroll map that shows how far down the page people scroll on different devices. And if you see that people aren’t scrolling until the section you want them to reach, you need to optimize your page design.
In that case, you can optimize the pages in two ways –
- Add elements to keep the visitors engaged till the end of the page.
- Move essential elements like CTAs to the top of the page.
5. Optimize your landing page for better conversion
Suppose you combine all the types of heatmaps along with other analytics data from other sources like Google Analytics. In that case, you can derive better insights and optimize essential pages on your site or landing pages to drive more traffic and boost the conversion rate.
For example, if you see a high bounce rate on a specific landing page and get a low conversion rate, you can use heatmaps to see how visitors are interacting on that particular page and what causes the drop-off.
Using such insights, you can make data-backed decisions to improve your landing page content and designs to bring more conversions.
You can also run A/B testing on different variations of landing pages to find which page brings more conversion and why.
Wrapping Up
Heatmaps provide unique analytics data on website user behavior and experience on your site which can be crucial for website conversion optimization.
And, if you combine the data gained from heatmaps with other analytics tools like Google Analytics and Kissmetrics, you can determine many useful insights and reasons behind every metric.
Several analytics tools come with heat mapping, as well. However, if you are looking for the best heatmap tool for your site, I recommend Hotjar. I have been using it for a while, and it is very easy to use. It comes with a visitor recording feature that allows you to record and watch how users are interacting on your site.



